수업 내용/[프로젝트] 오류수정
ajax로 생성된 html에 클릭 이벤트 걸기
프롯
2023. 8. 1. 10:58
$.ajax({
url : '/manager/item/ajaxItemList',
type : 'GET',
data : {
'page' : pageNum
},
dataType:"json",
async: "false",
success : function(data) {
var str = ''; //상품 리스트 본문
var strPage= ''; //페이지 버튼
var list = data.list;
var page = data.page;
var startpage = data.startpage;
var endpage = data.endpage;
//본문 아이템 리스트
$.each(data.list, function(index, item) {
//상품 이미지 삽입
str += "<tr>";
str += '<td><img src="../../resources/img/'+ item.image +'.jpg" width="200px" height="160px"/></td>';
//상품 정보
str += '<td width="600px"><ul>';
str += '<li>'+ item.item_Name +'</li>';
str += '<li>'+ item.address +'</li>';
str += '<li>'+ item.price +'</li>';
str += '</ul></td>';
//구글맵 api 삽입
str += '<td>';
str += '<div class="' + item.item_Idx + '" style="width: 200px; height: 160px;">';
str += '<div id="' + item.item_Idx + '" class="map" ad="' + item.address + '"';
str += 'tel="' + item.tel + '" name="' + item.item_Name + '"';
str += 'style="width: 200px; height: 160px; z-index: 2;"></div>';
str += '<input type="button" value="detail" class="mapDetailButton" id="' + item.item_Idx + '"';
str += 'ad="' + item.address + '" tel="' + item.tel + '" name="' + item.item_Name + '">';
str += '</div>';
str += '</td>';
str += "</tr>";
});
//페이징 처리 ajax 부분
for (var num=startpage; num<=endpage; num++) {
if (num == page) {
strPage += '<a href = "#" onclick="ajaxItemList(' + num + ')"; return false;" class="page-btn">' + num + '</a>';
} else {
strPage += '<a href = "#" onclick="ajaxItemList(' + num + ')"; return false;" class="page-btn">' + num + '</a>';
}
}
$('#itemTbody').html(str);
$('#itemPgaeButton').html(strPage);ajax로 생성된 동적 html의 경우
$("#backList").on('click', function(){
alert("click!");
});
다음과 같이 스크립트 단에서 제이쿼리를 이용한 일반적인 클릭 이벤트는 작동하지 않는다.
$(document).on('click', ".mapDetailButton", function(){
alert("click!");
});다음과 같이 dom 객체로부터 읽어와 클릭이벤트를 걸어줘야 한다.

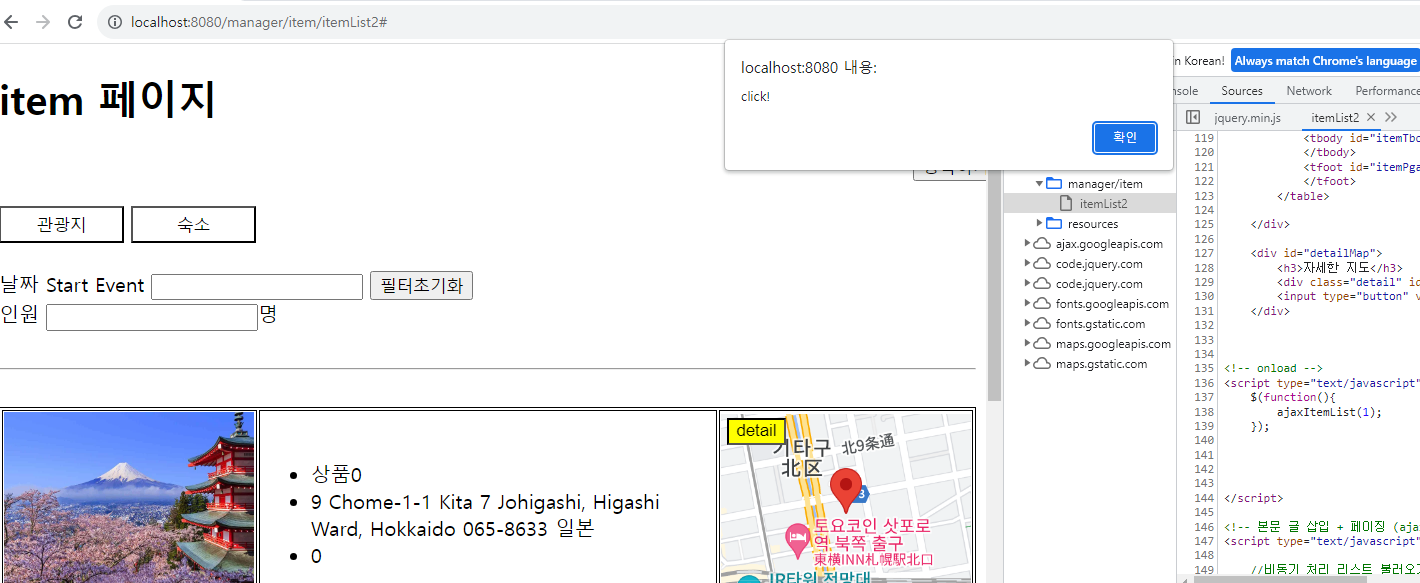
실행 화면